Event Handler Javascript

Q Tbn 3aand9gcry7g0f5yeb0o00tojgkrto0qtzbsz2ho1d6g Usqp Cau

Introduction To Events Learn Web Development Mdn

Basics Of Events In Javascript

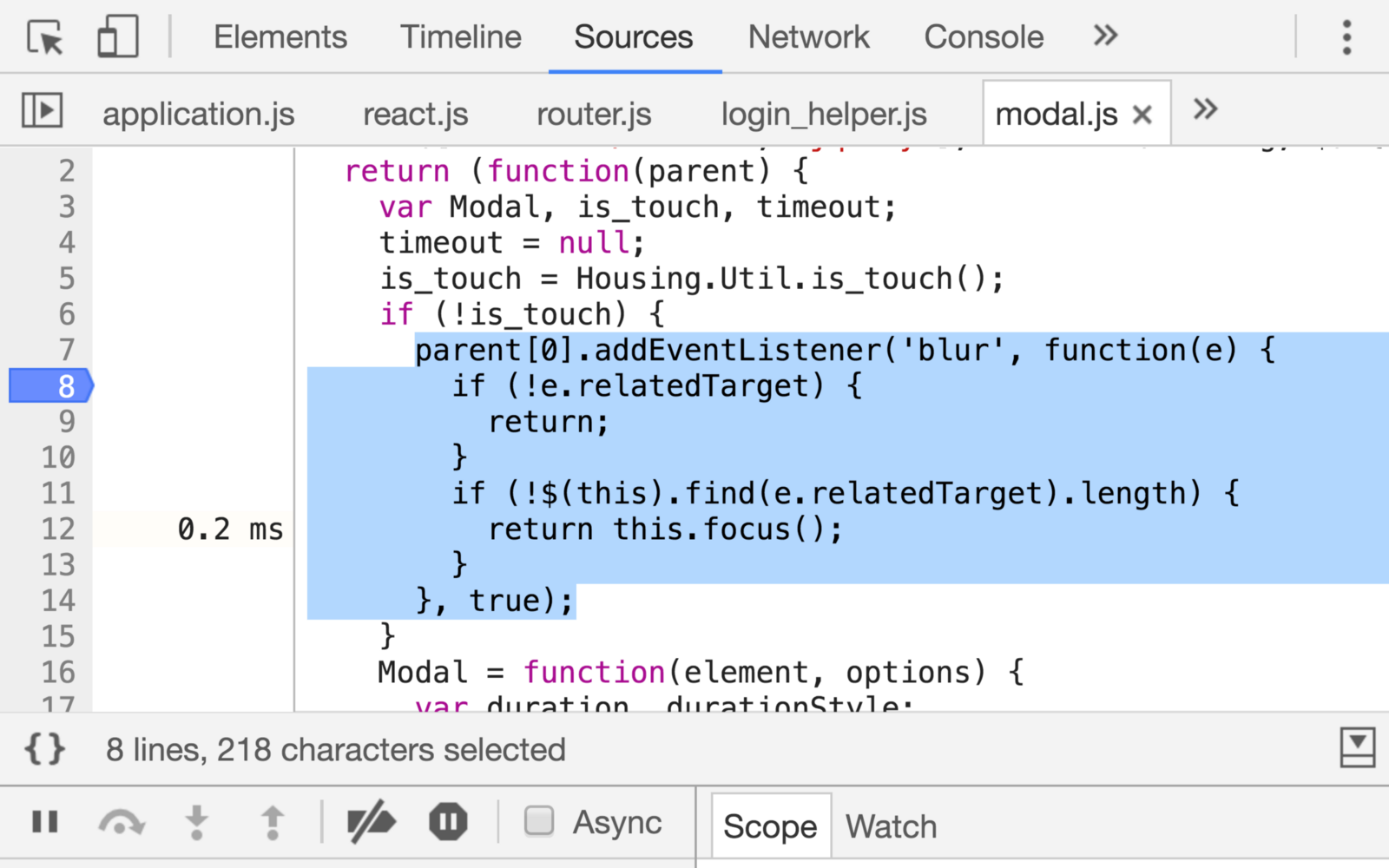
Html Js How To Trace The Event Handlers And Corresponding Files Stack Overflow

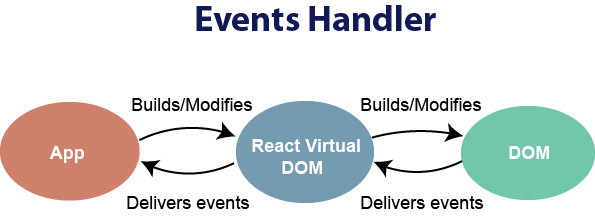
React Events Javatpoint

Javascript Events Handling
Things that should be done when the page is closed;.

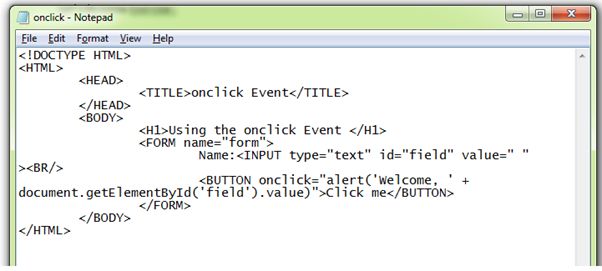
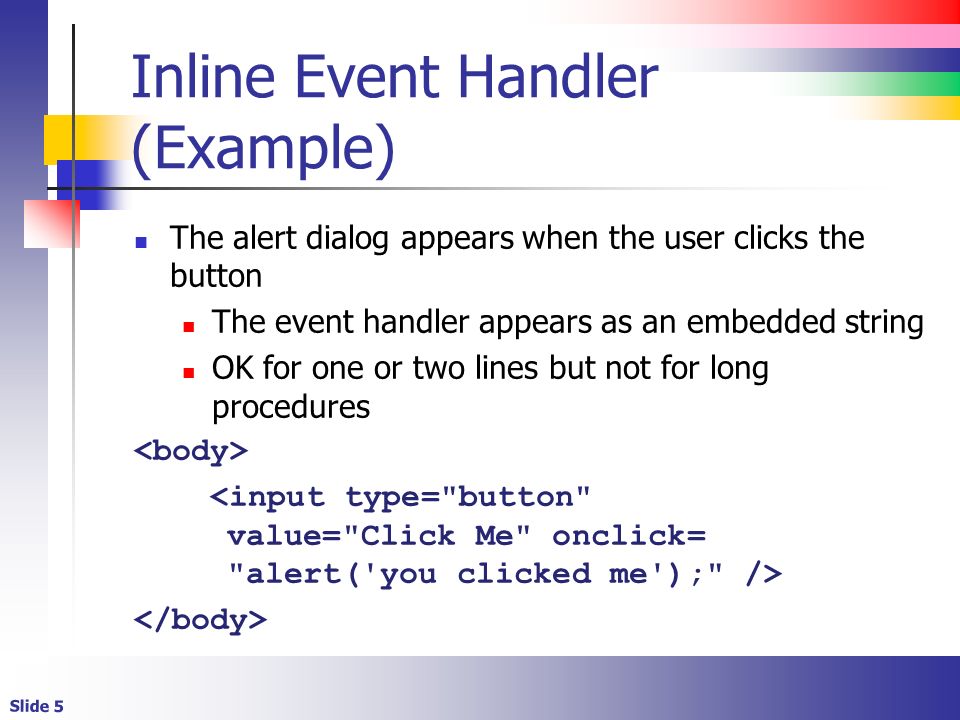
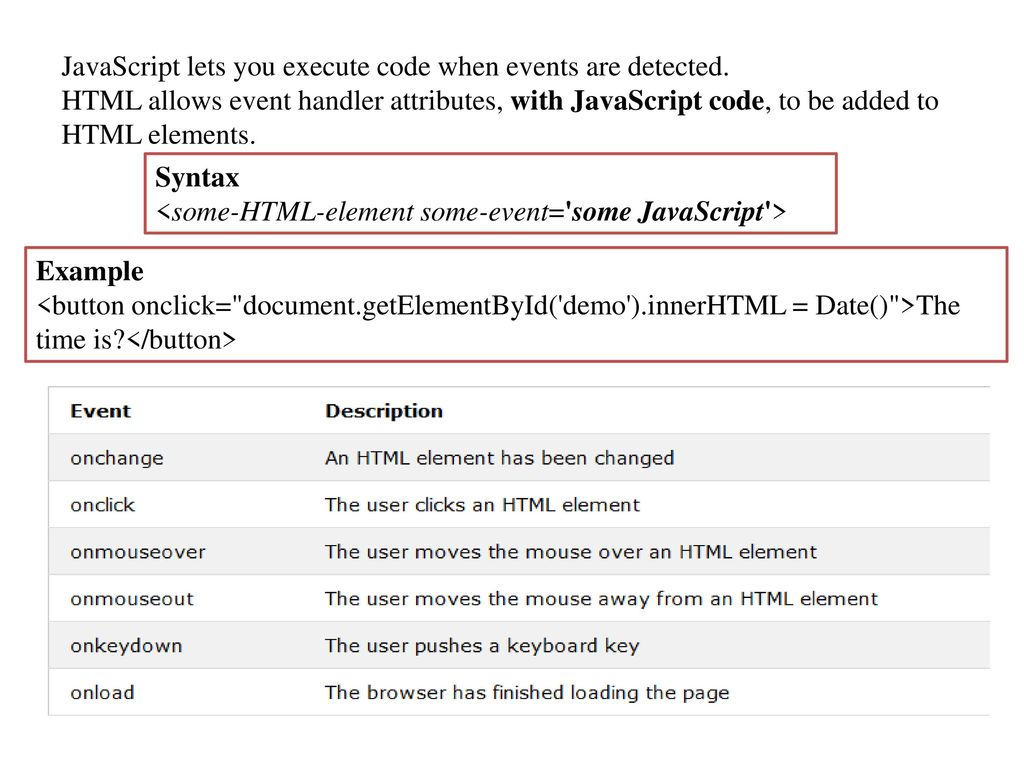
Event handler javascript. These are examples of what JavaScript calls events. JavaScript could then be used to program a reaction to the event, for instance, you could use the onclick event handler shown in the following box:. See the SyntheticEvent reference guide to learn more.
The addEventListener () method attaches an event handler to the specified element. Event Handling Event Handling is the mechanism that controls the event and decides what should happen if an event occurs. For example, you must have a method of performing a click, and JavaScript provides a standard event to handle this need.
The callback function takes a single parameter;. The browser's unmodified native event object is available in event.originalEvent. But, sometimes, you will need a custom event.
The event is fired when the mouse moves. The term event handlermay refer to:. When using React, you generally don’t need to call addEventListener to add listeners to a DOM element after it is created.
When a user clicks a button or presses a key, an event is fired - specifically, a click event or a keypress event. How to Set Event Handler Properties in JavaScript. The Document Object Model is a convenient representation of every element in an HTML page.
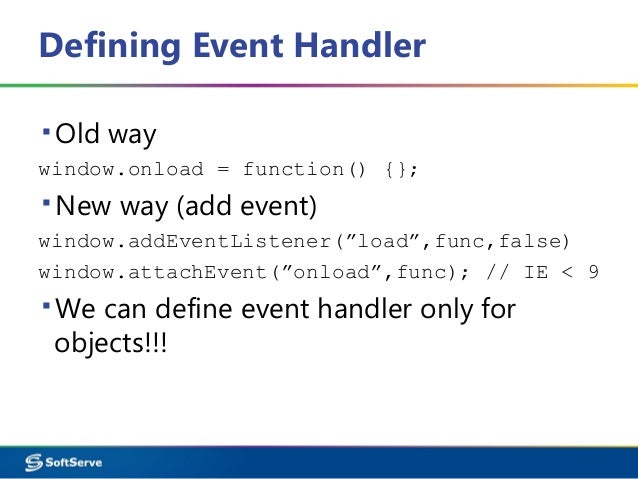
To react on events we can assign a handler – a function that runs in case of an event. With Web sites, event handlers make Web content dynamic. In this method, event handler properties have names that consist of the word “on” followed by the event name like onclick, onchange, onload, onmouseover etc.
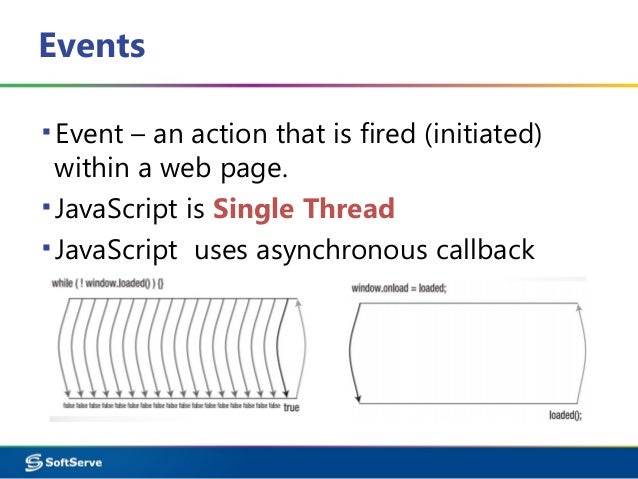
Events are actions that can be detected by JavaScript, and the event object gives information about the event that has occurred. Its syntax looks like below:. It gets handled by registering a function, called an event handler, that listens for a particular type of event.
There are several ways to assign a handler. The new event handlers are called, and then the current event handling is resumed. So, what are event handlers?.
Events on the Web. Very powerful and useful!. Javascript Image scroller for mobile and desktop with hooks for custom integration and functionality.
Event Handlers and Event Listeners. Events are normally used in combination with functions, and the function will not be executed before the event occurs!. When the handler is called the JavaScript event object will be passed through it.
In the event handler, you perform the actions that are required when the event is raised, such as collecting user input after the user clicks a button. If the handler doesn’t want this normal behavior to happen, typically because it has already taken care of handling the event, it can call the preventDefault method on the event object. The event handler waits until a certain event, for instance a click on a link, takes place.
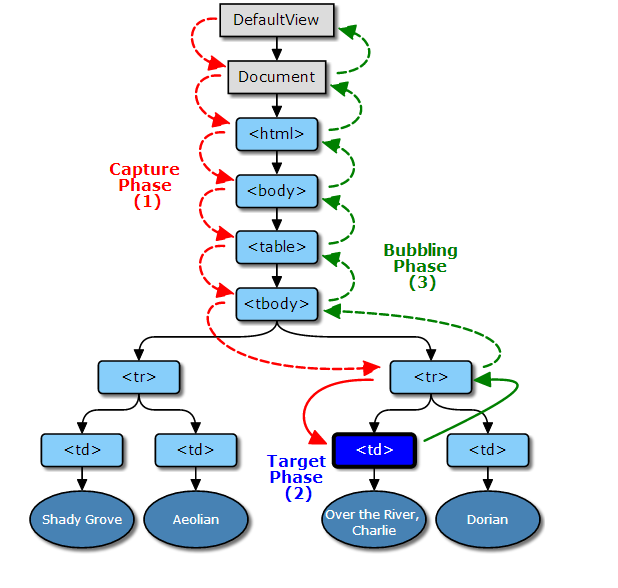
This mechanism is named event propagation. You can attach an event handler to the HTML element for which you want to respond to when a specific. The event occurs on the target (the target phase) Finally, the event bubbles up through the target’s ancestors until the root element, document and window (the bubble phase).
This mechanism has the code which is known as an event handler that is executed when an event occurs. Events that happen to DOM elements can be handled by assigning an event handler to properties of the DOM object for the corresponding events. The following events are currently supported.
Content that should be verified when a user inputs data;. Using the event handler onClick is the most frequently used in form, or elsewhere to trigger event handler function on click events. JavaScript event handling is the basis of all client-side applications.
Javascript Form Events :. Except for the regular button and the area, the onClick event handler can return false to cancel the action. A handler can be set in HTML with an attribute named on<event>.
React defines these synthetic events according to the W3C spec, so you don’t need to worry about cross-browser compatibility.React events do not work exactly the same as native events. Oracle tries to Tok, Nvidia Arms up. When the user clicks a button, that click too is an event.
You can add many event handlers to one element. JavaScript is a common method of scripting event handlers for Web content. Javascript DOM for Event Handling.
This object is a normalized subset of data provided by the browser;. HTML elements in the DOM are not static. The addEventListener () method attaches an event handler to an element without overwriting existing event handlers.
JavaScript event handlers execution order. When it happens it handles the event by executing some JavaScript you have defined. Such events are processed immediately:.
Let’s see them, starting from the simplest one. An event listener attaches a listener to an element, which allows that particular element to wait and "listen" for that. Object Object, object Object, and object Object.
For most types of events, the JavaScript event handlers are called before the default behavior takes place. Sometimes we want to execute a JavaScript when an event occurs, such as when a user clicks a button. Deprecated > Deprecated 1.7 | Events > Event Handler Attachment | Removed.live() Attach an event handler for all elements which match the current selector, now and in the future.
When the client app is disconnected from the server, the SDK tries to reconnect to the server. It is the receipt of an event at some event handler from an event producer and subsequent processes. This action creates what is known as a "click" event.
This is everywhere in JavaScript, including event handler functions in the DOM. A function or method containing program statements that are executed in response to an event. To handle the load event, you register an event listener using the addEventListener () method:.
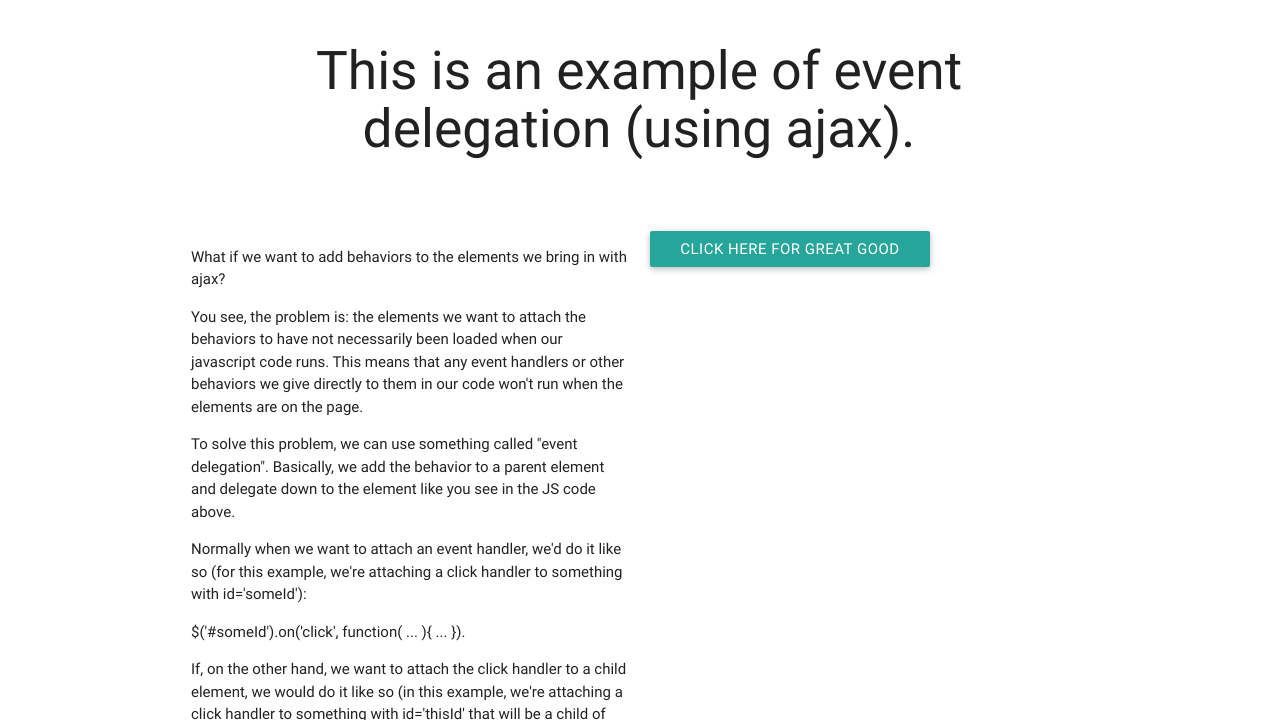
In an onClick event handler, JavaScript function is called when an object in a button (regular, radio, reset and submit) is clicked, a link is pushed, a checkbox is checked or an image map area is selected. The event delegation is a useful pattern because you can listen for events on multiple elements using one event handler. Things that should be done every time a page loads;.
Any function or object that is registered to be notified of events. An event object is passed as an argument (optional) to the handler which contains all the information related to the event (in our case, mousedown) on the window. When the user takes action he causes an event.
For the window object, the load event is fired when the whole webpage (HTML) has loaded fully, including all dependent resources such as JavaScript files, CSS files, and images. Event handling has been part of JavaScript since the language's inception. When the user clicks the button, a JavaScript event occurs.
The event handler, in turn, executes a piece of JavaScript code, which performs a particular action on the webpage, and the browser displays the results of those actions to the end-users. By convention, the names for event handlers always begin with the word "on", so an event handler for the click event is called onclick , similarly an event handler for the load event is called onload. When the browser triggers an event or other JavaScript calls jQuery's .trigger() method, jQuery passes the handler an Event object it can use to analyze and change the status of the event.
For instance, in the code below the menu-open event is triggered during the onclick. Event handling in the DOM. An event handler is a JavaScript function that runs when an event fires.
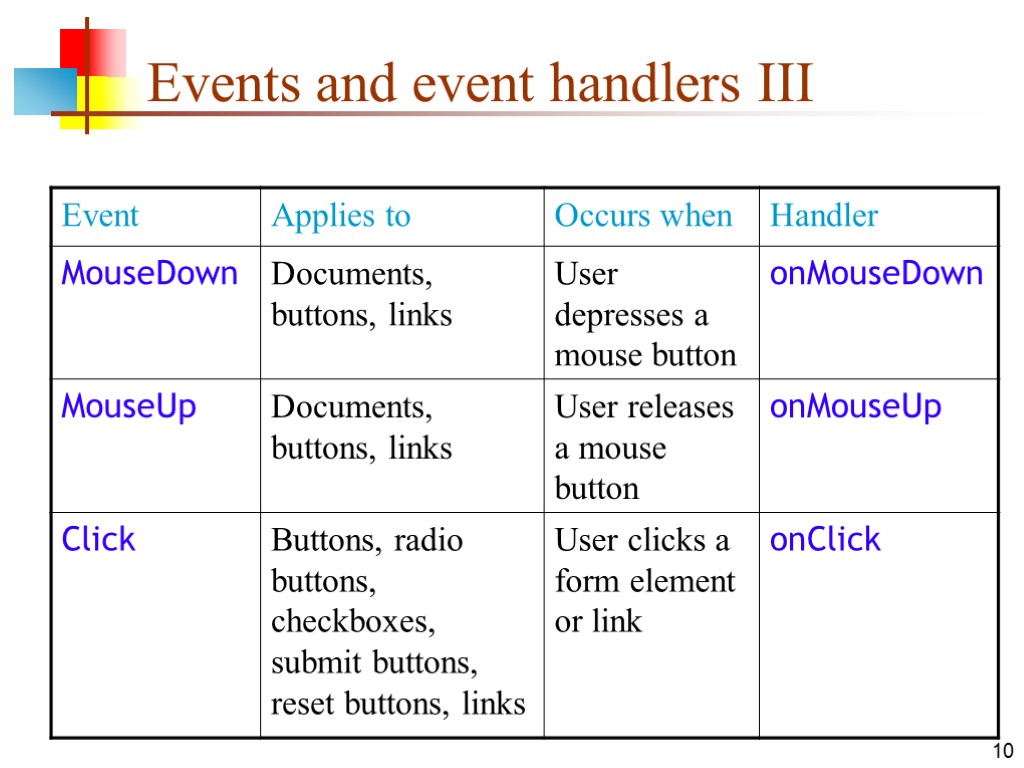
What can JavaScript Do?. Each time certain types of changes occur in an Excel workbook, an event notification fires. The onclick event handler (and click event) is triggered when the mouse is pressed and released when over a page element or when the Enter key is pressed while a keyboard-navigable element has focus.
Hovering over an element, clicking a link, scrolling the page, resizing the window, dragging an object. Events allow JavaScript to detect when a certain action has been performed by the user, e.g. A button click, mouse move, form submit etc, a handler function is executed.
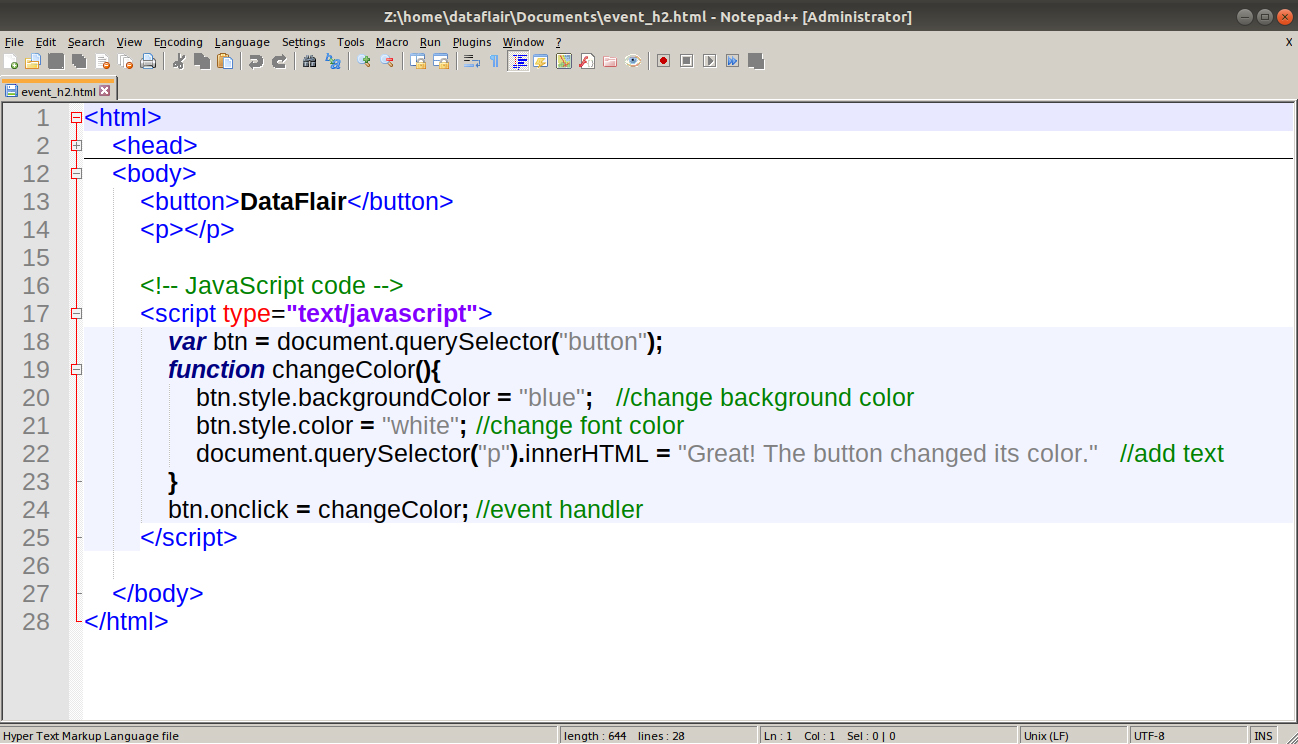
The standard events provided with JavaScript perform well for most common tasks. A JavaScript event handler attribute onclick is added to an HTML button element. However, the Enter key will not always trigger onclick if it is used with non-link and non-control elements.
The browser notifies the system that something has happened, and that it needs to be handled. However, there are times when you need to pass information that the makers of …. JavaScript's interaction with HTML is handled through events that occur when the user or the browser manipulates a page.
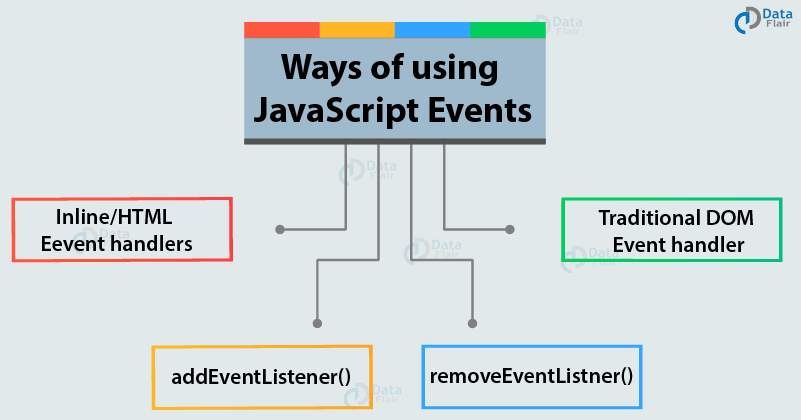
There are three ways to assign events to elements:. As described in our event handler tutorial, they refer to specific, user imitated actions within the webpage, such as the moving of your mouse over a link, the clicking on a link, or submission of a form.Thanks to event handling, our scripts are more interactive and are able to perform certain. Another example of an event is a user clicking on a button within a web page.
An event listener attaches a responsive interface to an element, which allows that particular element to wait and “listen” for the given event to fire. This limitation of the JavaScript event model is usually overcome by assigning attributes to the function object of the event handler or by using closures. A click event is set to take place when the button within a form, radio or checkbox is pressed or when a selection is made.
Browse other questions tagged javascript events javascript-events standards or ask your own question. Test Your Answer Click Option Button. Here, e is a synthetic event.
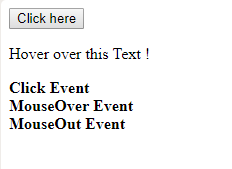
Bind an event handler to the “keyup” JavaScript event, or trigger that event on an element. In the example below, you can see one of the simplest JavaScript button events. Traditional model edit In the traditional model, event handlers can be added or removed by scripts.
We will look at the ondblclick and ondrag event. The event is fired when the. Ask Question Asked 9 years, 1 month ago.
When such a block of code is defined to run in response to an event, we say we are registering an event handler. Download and use example. Plain JS api for usage everywhere.
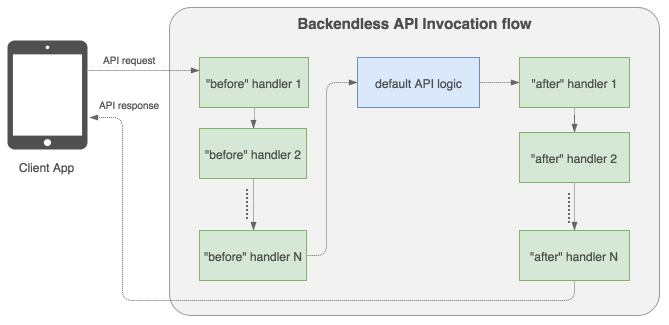
Image - Event handlers. Sendbird Chat SDK for JavaScript provides three types of event handlers for your client apps:. To respond to an event, you define an event handler method in the event receiver.
What are event handlers in JavaScript?. Each available event has an event handler, which is a block of code (usually a JavaScript function that you as a programmer create) that runs when the event fires. To use an event handler, you usually place the event handler name within the HTML tag of the object you want to work with, followed by ="SomeJavaScriptCode", where SomeJavaScriptCode is the JavaScript you would like to execute when the event occurs.
When the page loads, it is called an event. When your users visit your website, they do things like click on things, hover over things etc. Open the developer tools (Inspect Element) on this page and copy paste the following code in the console panel and hit enter.
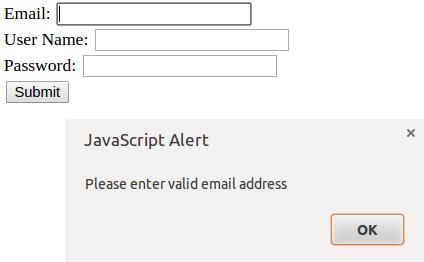
When an event occurs on a target element, e.g. JavaScript Form Validation Introduction to Event Handling Event Handling is a software routine that processes actions, such as keystrokes and mouse movements. The onmousemove event handler of the .container div element is set to the moveView function, which handles the mousemove event.
Handlers are a way to run JavaScript code in case of user actions. Action that should be performed when a user clicks a button;. An event handler typically is a software routine that processes actions such as keystrokes and mouse movements.
Browsers keep this structure in memory and expose a lot of methods for interacting with the DOM. The Overflow Blog Podcast 270:. The event object is often unnecessary and the parameter is omitted, as sufficient context is usually available when the handler is bound to know exactly what needs to be done when the handler is triggered, however.
By using the Excel JavaScript API, you can register event handlers that allow your add-in to automatically run a designated function when a specific event occurs. As event handlers are also the properties of the HTML / DOM elements, they can be assigned directly using the equal (=) operator. Or more specifically, to the mechanism of registering event listeners via on…attributes in HTML or properties in Web APIs, such as <button onclick="alert(this)">or window.onload = function() { ….
We provide quiz questions on Javascript Event Handling where you can learn lots of objective questions with answers and you can also download pdf of javascript. They are JavaScript code that are not added inside the <script> tags, but rather, inside the html tags, that execute JavaScript when something happens, such as pressing a button, moving your mouse over a link, submitting a form etc. Java Uses the Delegatio.
In these cases, onclick is a device independent event handler. This method must match the signature of the delegate for the event you are handling. Javascript Event Handling MCQ Questions and Answers :.
An event handler is a JavaScript function that runs when an event fires. Event handlers can be used to handle, and verify, user input, user actions, and browser actions:. Using JavaScript, you can respond to an event using Event Handlers.
Through the channel event handler and user event handler, Sendbird server notifies online client apps of events that happen on the channels and users. JavaScript event handler attributes can be inserted into HTML elements. It’s processed immediately, without waiting for onclick handler to end:.
When an event occur, you can use a JavaScript event handler (or an event listener) to detect them and perform specific task or set of tasks. Events are actions that happen when a user interacts with the page - like clicking an element, typing in a field, or loading a page. The simplest way to register an event handler is by setting a property of the event target to the desired event handler function.

Event Handling Nios

Javascript Event Propagation Tutorial Republic
Q Tbn 3aand9gcr6zntpke Cj A Lve5e9fp8xrltpmqm1knnblsl4a Usqp Cau

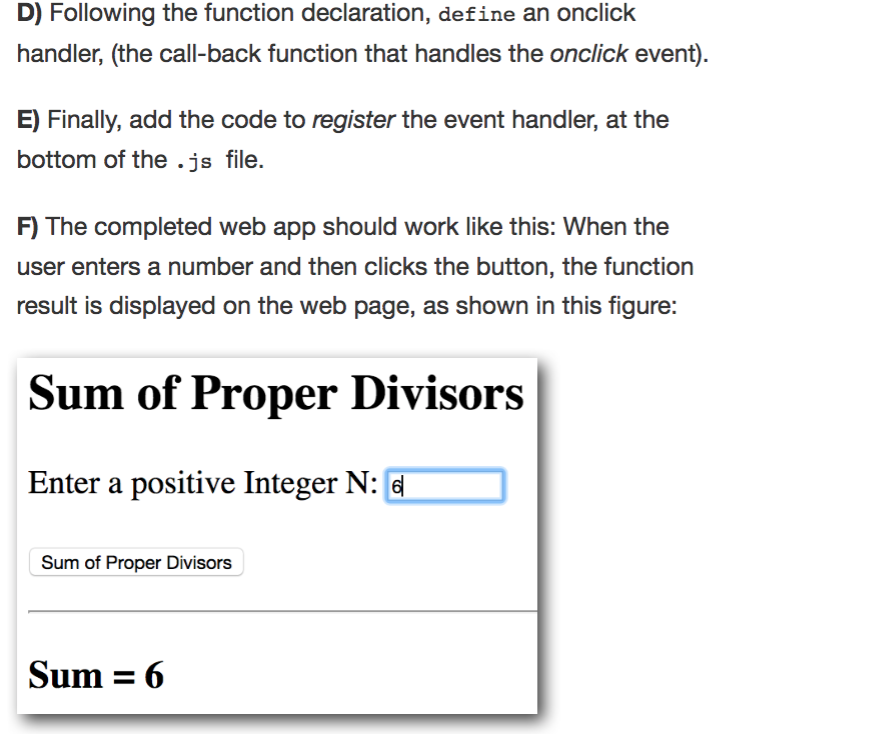
Solved Advanced Javascript Write And Register An Event H Chegg Com

Basics Of Events In Javascript
How To Use Chome Dev Tool To Find Event Handler Bound To An Element Pixelstech Net

Easy Javascript Onload Event Handler 19 Youtube

25 Nov 17 Java Script And Html Simple Event

How To Handle Event Handling In Javascript Examples And All

Javascript Events Handling

Javascript Events Explore Different Concepts And Ways Of Using It Dataflair

Javascript Event Handler

Javascript Touch Event Handler Javascript Coding Event

Javascript Same Click Event For Multiple Elements

Finding Jquery Event Handlers With Visual Event

Javascript Event Handling

What Is Event Handlers In Javascript What Are Different Types Of Event

Event Handlers Nuxeo Documentation

Javascript Event Handling

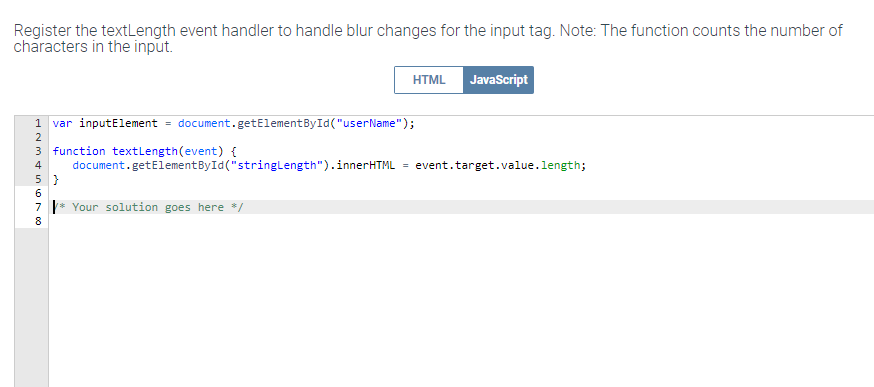
Solved Register The Textlength Event Handler To Handle Bl Chegg Com

Extending Javascript Array With An Event Handler Dev

Typescript Event Handlers In The Dom And The This Keyword

Javascript Fundamentals Understanding Events By Timothy Robards Medium

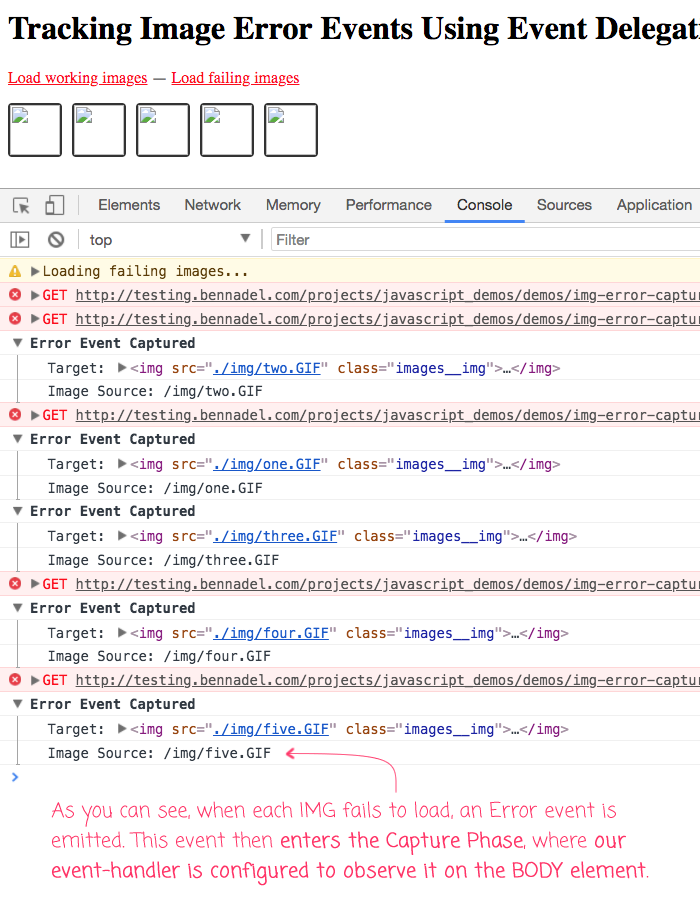
Tracking Image Error Events Using Event Delegation In Javascript

Easy Javascript Onclick Event Handler 17 Youtube

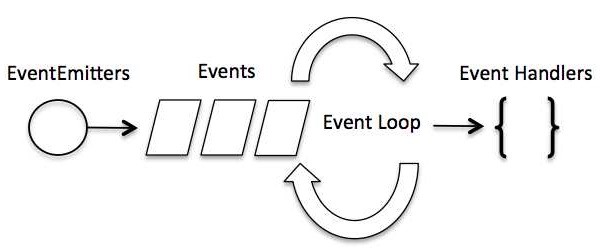
Node Js Event Loop Tutorialspoint

Clientsideevents
Add Handler For Paragraph Mouse Click Event In Javascript

Does Javascript Event Handling Occur Inside Or Outside The Program Flow Stack Overflow
Q Tbn 3aand9gcsvbxw8s0eotitra Vrp5o3p59gr5rgi85ralcu4defgjxdkv2h Usqp Cau

How Can I Know A Button S Event Handler In A Html Page Stack Overflow

Examine Event Listeners Firefox Developer Tools Mdn
Q Tbn 3aand9gcqmapncwormaqvxrfgjxkv8hnkptrhqkznn8c0hiprib sam7 Usqp Cau

Customizing Visual Discovery Applications With Javascript

How To Add Client Dom Javascript Event Handler When Using Blazor Server Stack Overflow

5 Critical Tips For Composing Event Handler Functions In React Jsmanifest

Javascript Events And Event Handling

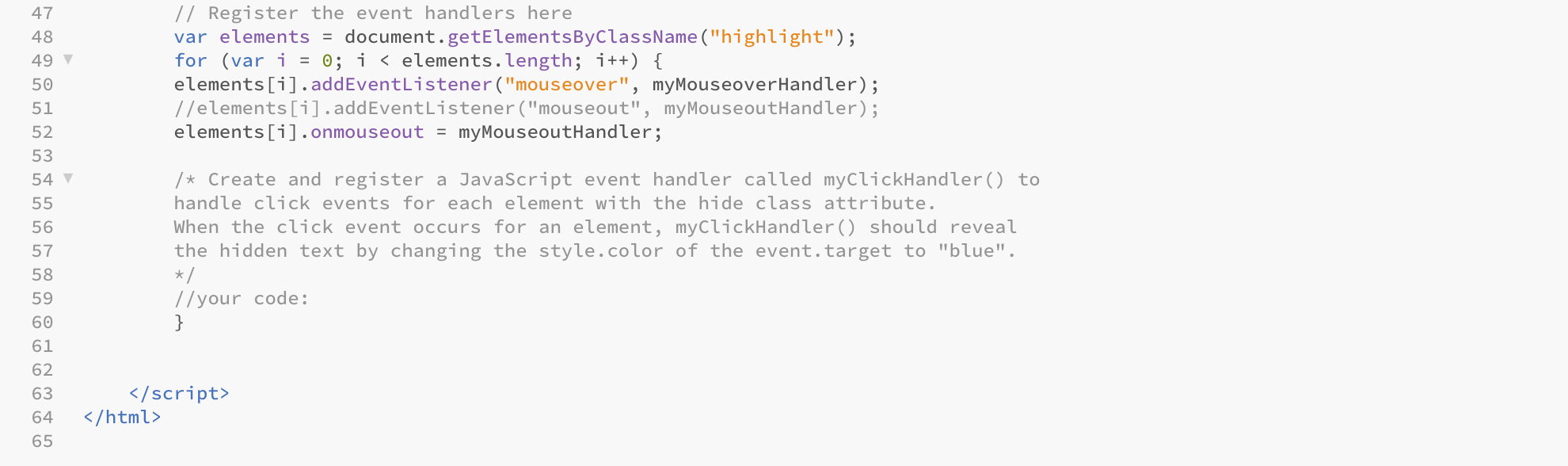
Solved Create And Register A Javascript Event Handler Cal Chegg Com

Javascript Removeeventlistener Method With Examples Geeksforgeeks

Corvid Reacting To User Actions Using Events Help Center Wix Com

Write And Register An Event Handler That Displays Event Reaction On The Console Log When The Homeworklib

Javascript Event Handlers Introduction An Event Handler Executes A Segment Of A Code Based On Certain Events Occurring Within The Application Such As Ppt Download

Web Performance 101 Optimizing Javascript Performance Optimization

Javascript Jquery Best Way To Add Event Handlers Makes Debuging Easy My Daily Technical Notes Ruby Rails Gems Server Ops

Javascript Dom Event Handling

How To Find Event Listeners On A Dom Node When Debugging Or From The Javascript Code Stack Overflow

Javascript Event Handler

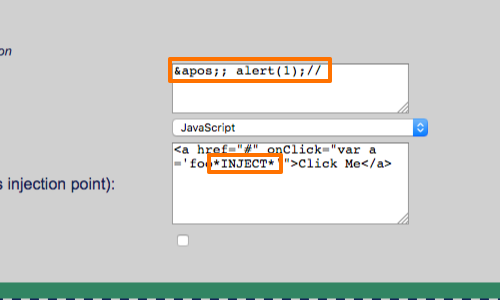
Xss Beating Html Sanitization Filters Event Handlers Portswigger
Javascript Click Events On Tables Travis J Gosselin

Javascript Event Handler

Relativity Forms Api

Javascript Event Handler

Event Handler I M Sure That You Ve Seen Some Websites By Tvwmdaimon Medium

Devtools Elements Events Microsoft Edge Development Microsoft Docs

Best Practices For Registering Event Handlers Kintone Developer Program

Chapter 10 Event Handling Learn Javascript Fast Part 3

Two Approaches To Trigger Abap Backend Event Via Javascript Sap Blogs

Jquery Event Delegation

React Onclick Event Handling With Examples Upmostly

Event Handling Using Javascript

Javascript Events Explore Different Concepts And Ways Of Using It Dataflair
Debugging Jquery Events

Section 6 1 The Event Handler At Dom Level 0 Learning Javascript 2nd Edition
Q Tbn 3aand9gcrir9j6xpszpmz5ki Q2h7imayrzqbigdxtj1ngxepvwkal4rbm Usqp Cau

Event Bubbling Wikipedia

Javascript Events Ppt Video Online Download

Solved In Javascript Text Instructions A In Atom Create Chegg Com

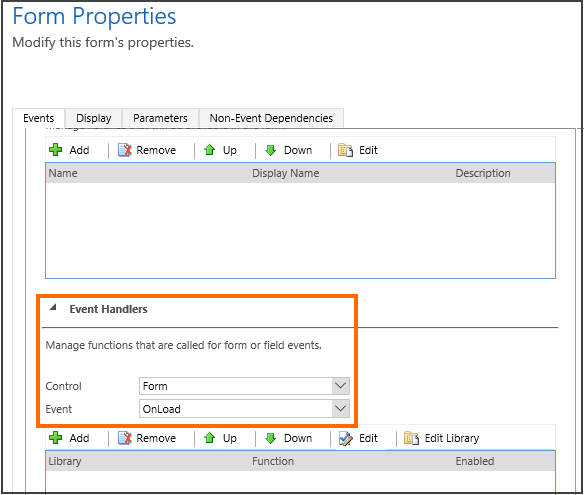
Events In Forms And Grids In Model Driven Apps Power Apps Microsoft Docs

Javascript Events Explained
Handle Mouse Over Event With Onmouseover Event Handler In Javascript

Javascript 101 Lesson 5 Introduction To Events Lesson Topics Event Driven Programming Events And Event Handlers The Onclick Event Handler For Hyperlinks Ppt Download

What Is Event Handlers In Javascript What Are Different Types Of Event

3 7 Html Event Handlers Youtube

Javascript Events Explore Different Concepts And Ways Of Using It Dataflair

Javascript Event Handling Event Bubbling And Event Capturing By Swaraj Gandhi Medium

Binding Event Handler Attribute Onclick 2 Times With Javascript Stack Overflow

Callback Trigger And Event Handler In Javascript Web Technology Experts Notes

Event Handlers In Javascript Java Script Button Computing
Overview Of Events And Handlers Developer Guides Mdn

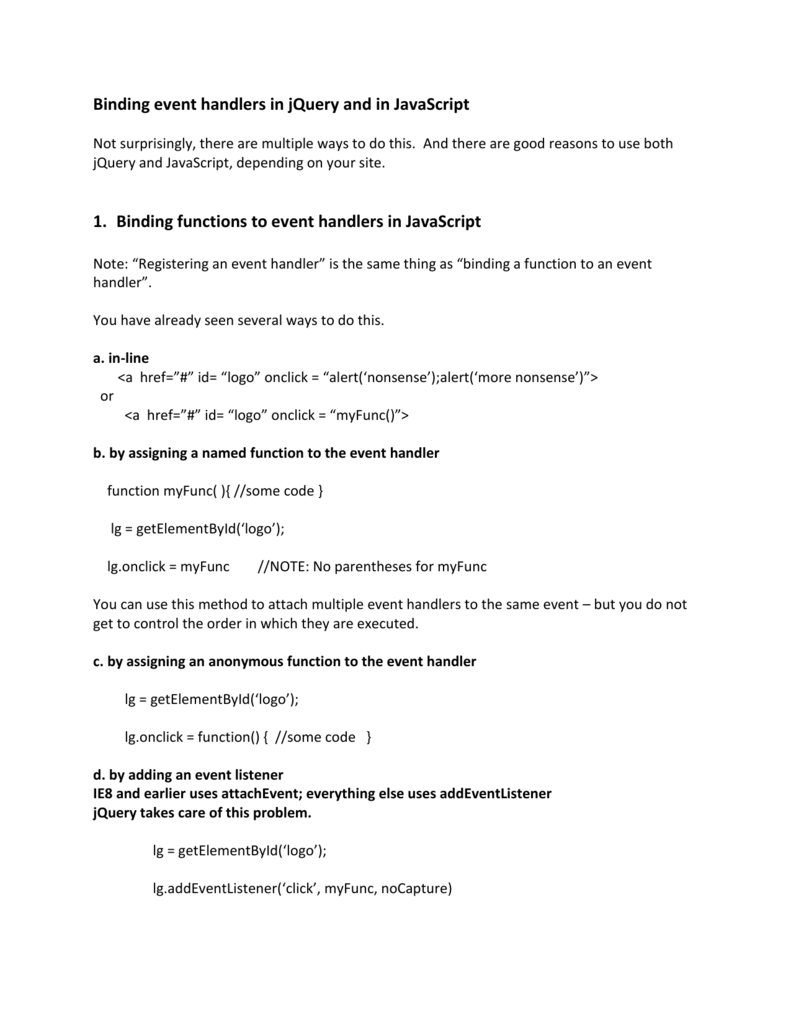
Binding Event Handlers In Jquery And Javascript
Bubbling And Capturing

Event Handler Chains Developing Backendless Server Code With Node Js

Documentation

Javascript Event Handling Ppt Download

Javascript Events With Examples Dot Net Tutorials

Javascript Events Studytonight

Javascript Jquery Best Way To Add Event Handlers Makes Debuging Easy My Daily Technical Notes Ruby Rails Gems Server Ops

Finding That Pesky Listener That S Hijacking Your Event Javascript Hacker Noon

How To Make A Website Interactive With Javascript Events Digitalocean

Javascript Events Explore Different Concepts And Ways Of Using It Dataflair

How Do I Find Event Handlers For Any Dom Element Logicspot Blog

This Is Why We Need To Bind Event Handlers In Class Components In React

How To Make A Website Interactive With Javascript Events Digitalocean

Javascript Events Add Event Handlers Programmer Sought

Javascript Event Handlers Scriptverse

Javascript Addeventlistener With Examples Geeksforgeeks

Handling Events Eloquent Javascript

Javascript Event Handlers Introduction An Event Handler Executes A Segment Of A Code Based On Certain Events Occurring Within The Application Such As Ppt Download



