Event Bubbling In Javascript Example

A Crash Course In How Dom Events Work

Event Object And Event Bubbling In Javascript Programmer Sought

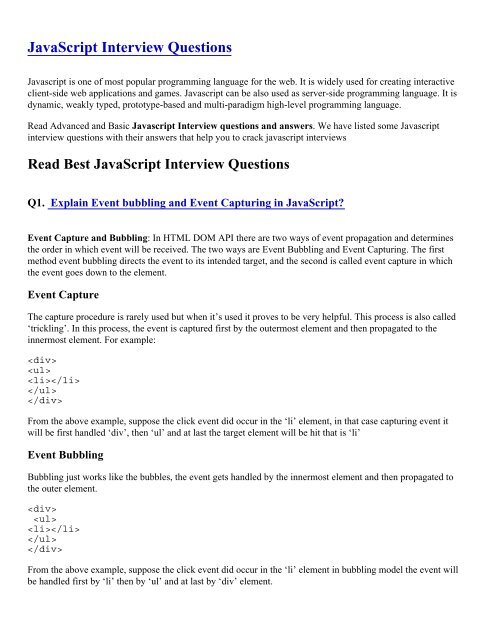
Javascript Interview Questions By Mayankit Issuu

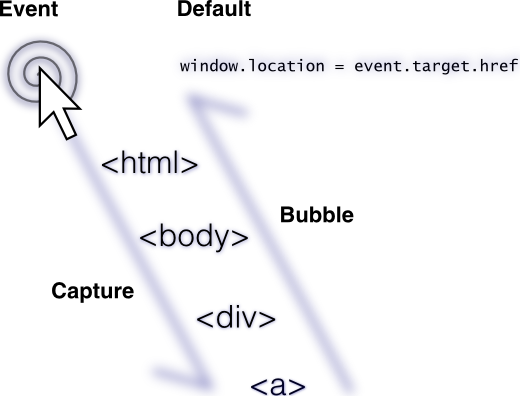
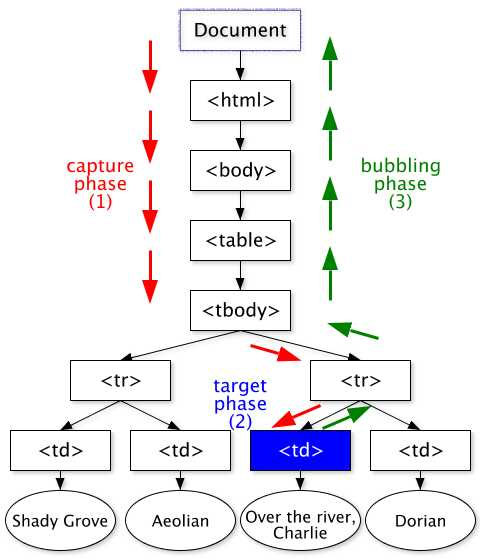
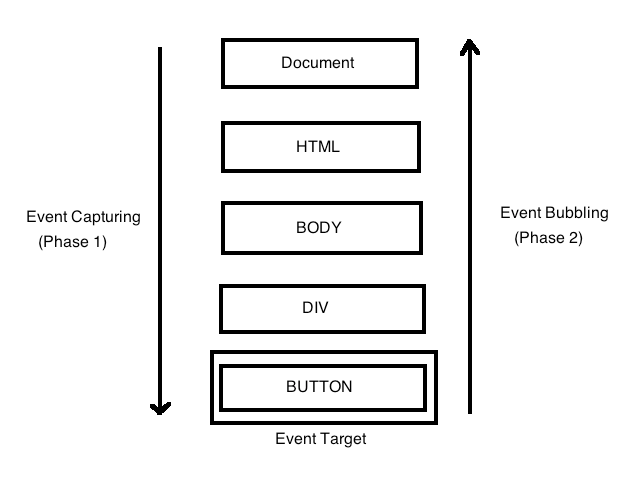
Event Flow Capture Target And Bubbling Javascript Book

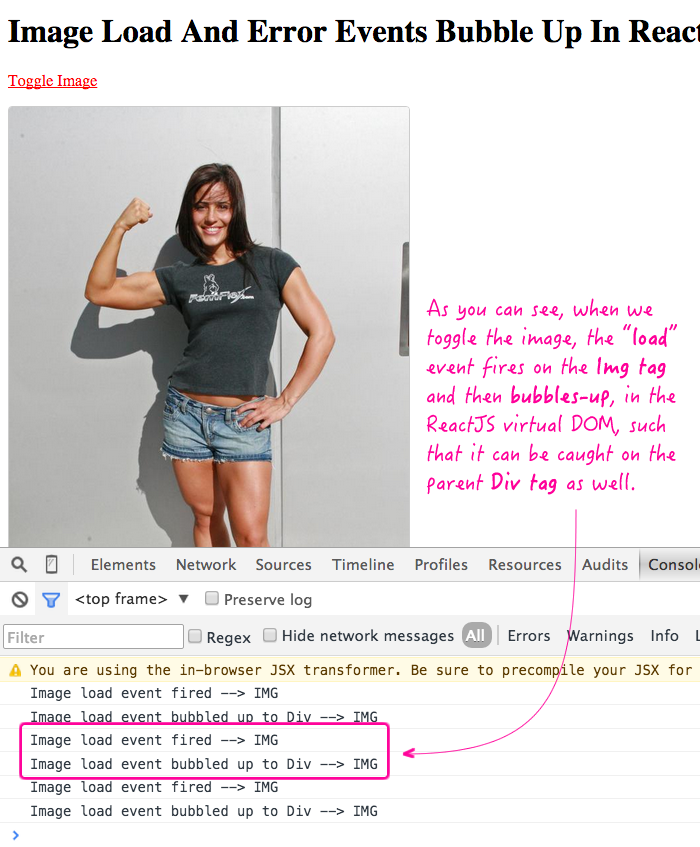
Image Load And Error Events Bubble Up In Reactjs

Event Bubbling And Event Capturing In Javascript By Vaibhav Sharma Medium
I was mainly intrigued by the term “bubbling”.
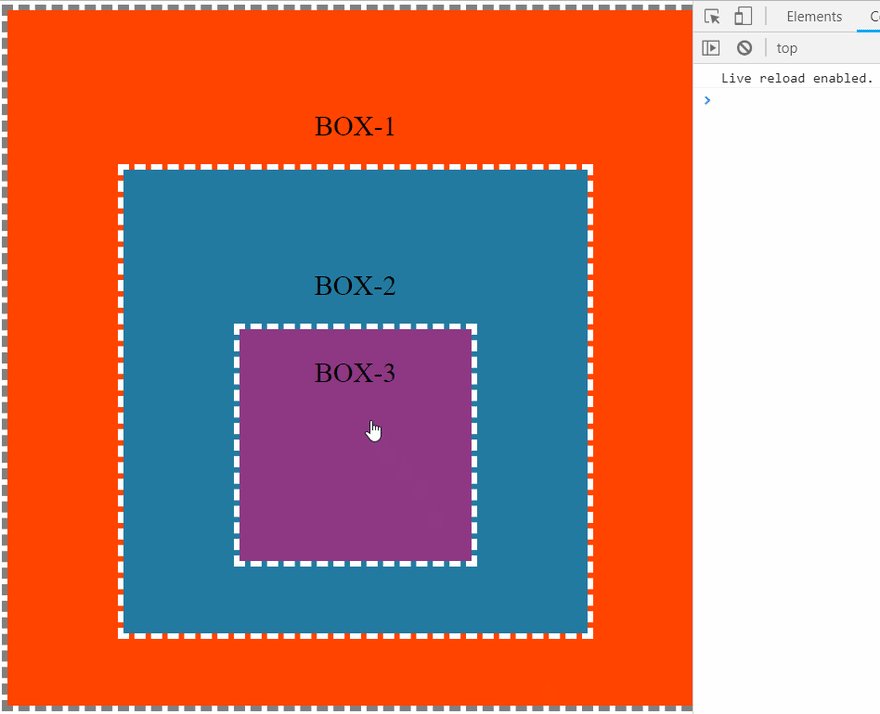
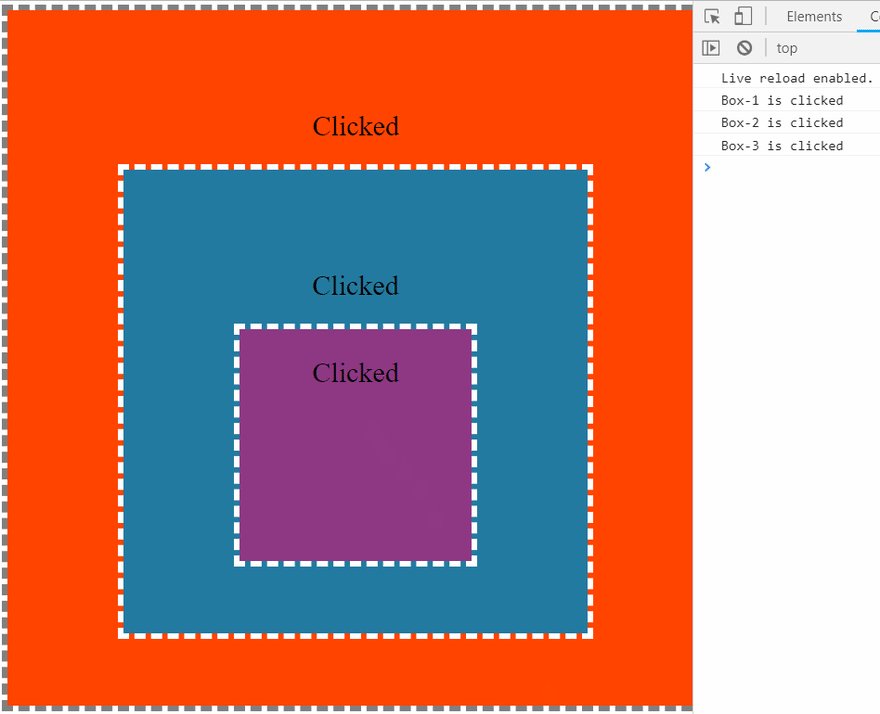
Event bubbling in javascript example. At the end of this article, you will understand the What are JavaScript Events and when and how to create and use Event Models in JavaScript with examples. Event capturing is the event starts from top element to the target element. In the following code, in body section three div elements are taken and a style got applied so as to make them nested.
I tried adding onclick="onclick="event.stopPropagation();" to the fmmodeal-content which stopped click events bubbling up but then the close button doesn't work and I'm not quite sure why. Here we will see a few examples to understand a relation between Event and JavaScript − onclick Event Type. It is called bubbling.
Some events do not bubble. Event bubbling is supported in all browsers, and it works for all handlers, regardless of how they are registered e.g. On the other hand, the performance of event bubbling may be slightly lower for complex DOMs.
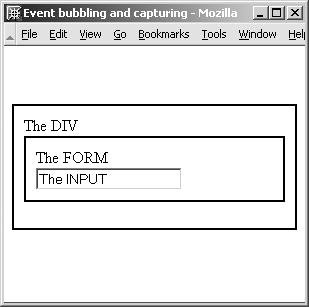
In this example, there are two div elements. Event Bubbling is another advanced event handling technique. We can see the bubbling effect on the first div element and the capturing effect on the second div element.
Capture Event will be dispatch before Bubble Event, hence you can ensure than an event is listened to first if you listen to it in its capture phase. Event bubbling and Event Capturing are very useful and important in DOM (Document Object Model) terminology. Any DOM object may be assigned a JavaScript event handler, which includes not only HTML elements, but, for example, the window itself as well.
But JavaScript Capturing is just opposite to the JavaScript Bubbling means event. In this case, click event of button will be called first and document at last in sequence. This (= event.currentTarget) is the <form> element, because the handler runs on it.
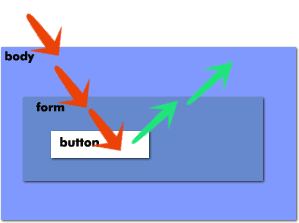
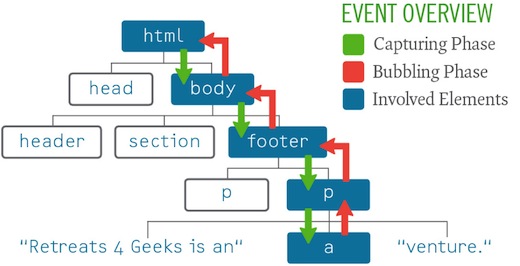
This is an example of an event beginning at its target (the button) and then bubbling up through its parents. Such events are commonly called synthetic events, as opposed to the events fired by the browser itself. It makes use of a lot of user-generated events in doing so.
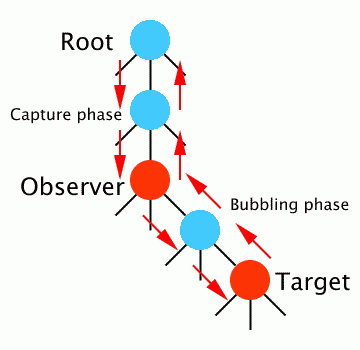
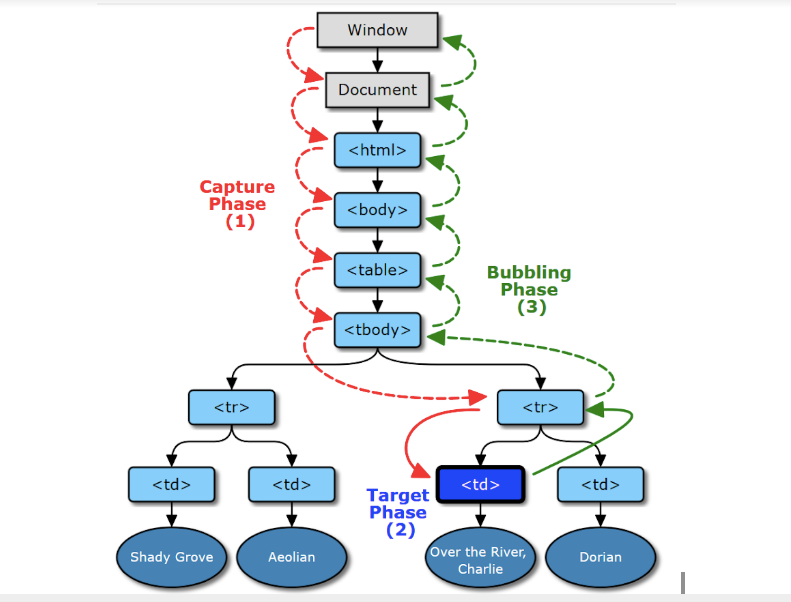
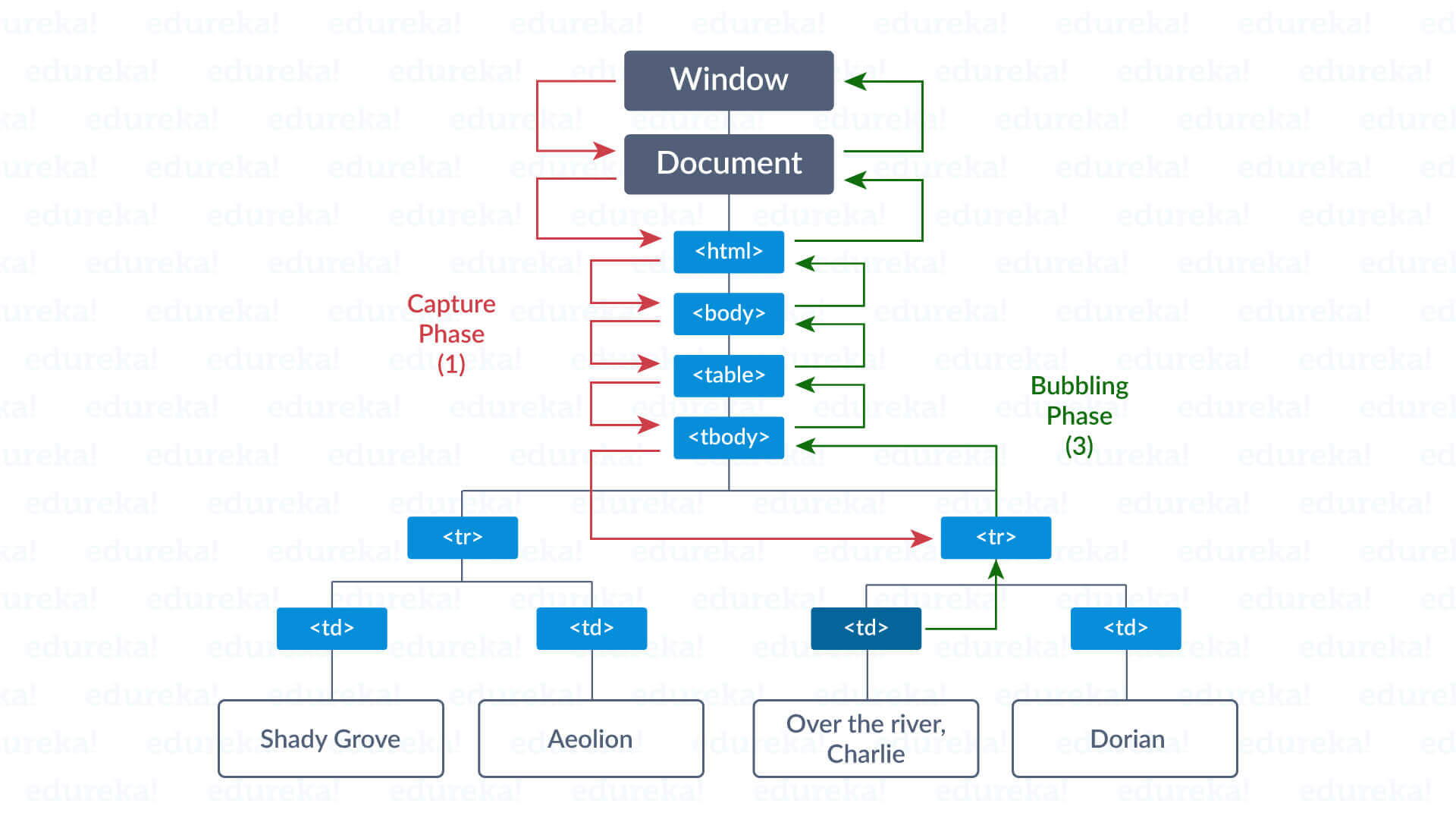
The part where we initiate the event and the event barrels down the DOM from the root is known as the Event Capturing Phase:. Event bubbling and delegation. For example, a color palette.
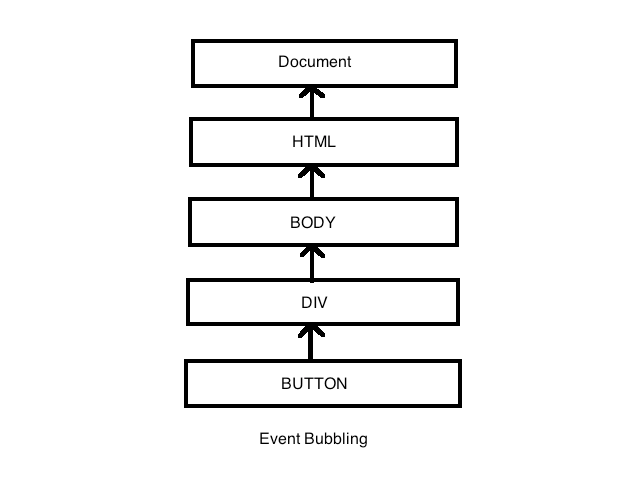
Event bubbling is bottom up approach, so sequence of calling event is as below. The order of the phases of the event depends on the browser. Bubbling means that the event propagates from the item that was clicked (the child) up to all its parent tree, starting from the nearest one.
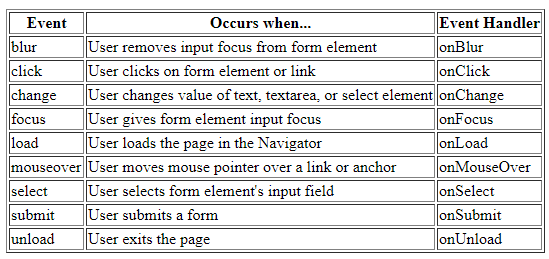
The DOM event model provides notifications for certain events. This is the most frequently used event type which occurs when a user clicks the left button of his mouse. Sometime, we might have noticed that, when we click the child element, parent element will also be executed with child element.
The bubbles event property returns a Boolean value that indicates whether or not an event is a bubbling event. Accessing the Target Element. Event bubbling is a term you might have come across on your JavaScript travels.
IE < 9 uses only event bubbling, whereas IE9+ and all major browsers support both. When an event occurs on any DOM element on a page, the event is bubbled up through it's parent elements triggering the event on each. In this article, let us take a deep dive in to it.
Event bubbling directs an event to its intended target, it works like this:. As I said at the beginning of this article, event bubbling uses the concept of element ownership. On the other hand, the performance of event bubbling may be slightly lower for complex DOMs.
It is set to false by default. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java and XML. And it is called an Event bubbling.
If the user clicks anywhere it closes. A button click, mouse move, form submit etc, a handler function is executed. Try the following example.
Otherwise it's in the capture phase. Event bubbling and capture are two mechanisms that describe what happens when two handlers of the same event type are activated on one element. Second, the delegation may add CPU load, because the container-level handler reacts on events in any place of the container, no matter whether they interest us or not.
Events (such as ‘click’ events, for example) are registered not only by the target element where they originate, but by all of that element’s parents all the way up to the global element (i.e. In other words, if an event occurs on a given element, it. This example shows the working of event bubbling in JavaScript.
Both are part of the W3C Document Object Model Events standard (00). Javascript helps us make interactive web applications. When an event occurs on a target element, e.g.
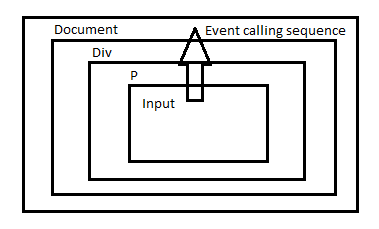
In simple words stopPropagation stops event bubbling and event capturing. The principle of event bubbling is fairly simple. So in our example above, if a user clicks on the p element, the click event will be triggered on the p followed by the parent div following by the parent of the div all the way to the document object.
This article demonstrates how to create and dispatch DOM events. Bubbling, Capturing, and Propagation. In addEventListener() function if “false” is set for useCapture parameter, then the event handler will execute in the bubbling phase.
When we double click the span element of the first div element, then the span element's event is handled first than the div element. First, the event must be bubbling. In the Bubbling phase, only the non-capturer is called, that is the events that have flag value as “false”.
When an event happens on an element, the respective handler is run and is bubbled on to the parent element, the parent element handles the event and the event is bubbled on to its ancestors (except when bubbling is stopped). To register an event handler for the capture phase, append Capture to the event name;. Event Bubbling and Event Capturing is the most used terminology in JavaScript at the time of event flow.
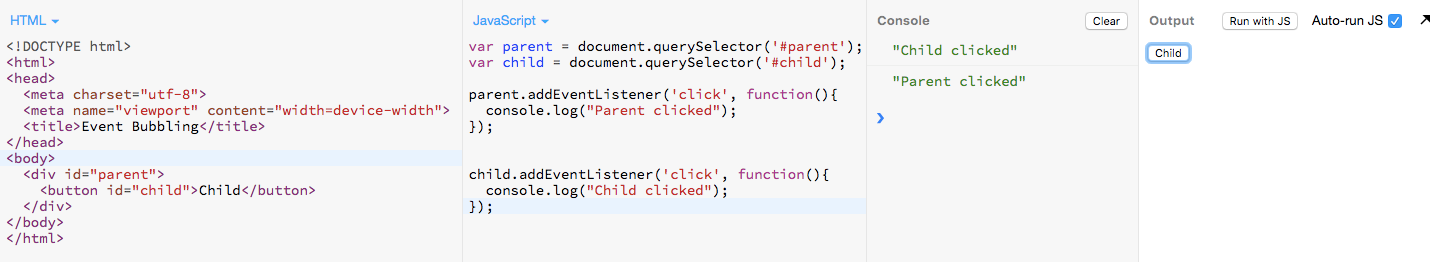
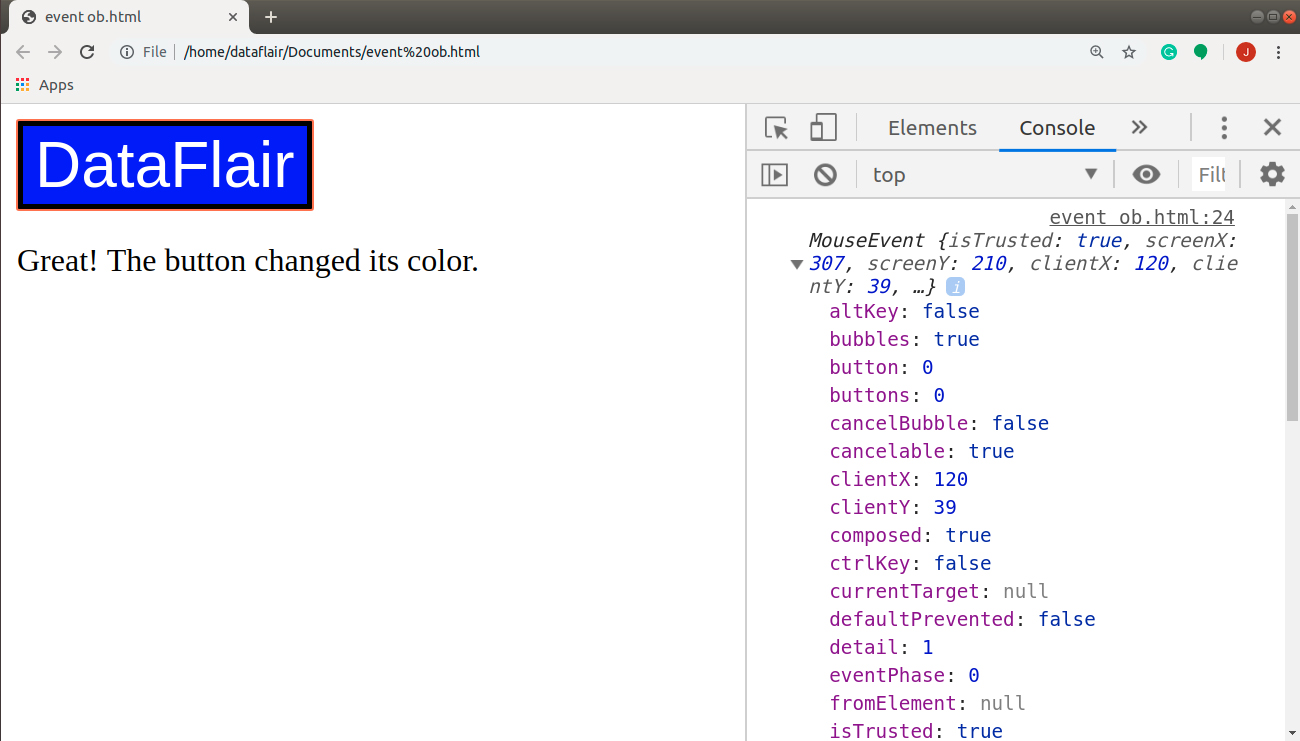
You can put your validation, warning etc., against this event type. For example, execute a JavaScript function when a button is clicked. Here's the code - notice that we simply add a click handler to the button and its parent.
It is the opposite of Event bubbling, which starts from target element to the top element. Understanding Event Bubbling and Event Capturing phase in DOM and how to use it. Propagation means bubbling up to parent elements or capturing down to child elements.
In JavaScript Bubbling whenever event is performed on the element then browser checks the whether same event is applied on the parent element, If yes, then browser performed that event for the parent just after the target element on which the actual event is fired. It assumes you’ve already read the first post What does event bubbling mean, or already have a grasp on event bubbling in JavaScript. In the JavaScript, Event Flow process is completed by three concepts :.
Also, low-level handlers should not use event.stopPropagation(). In our example, the handler on button will fire before the #container handler. If useCapture is set to false, the event handler is in the bubbling phase.
Event bubbling and capturing are two ways of event propagation in the HTML DOM API, when an event occurs in an element inside another element, and both elements have registered a handle for that event. IE < 9 uses only event bubbling, whereas IE9+ and all major browsers support both. In other words, if an event occurs on a given element, it will be triggered on its parent as well and on its parent’s parent and all the way up, until the html element.
For most of the browsers, Event bubbling is the default way of event flow. What is event bubbling?. A basic example of a JavaScript event Events, in JavaScript, are occurrences that can trigger certain functionality, and can result in certain behaviour.
Event bubbling is the propagation of an event from its origin towards the root element. Use of Event Bubbling and Event Capturing in JavaScript. Notice that when you click the button, 'Button Click' is printed BEFORE 'Parent Click'.
The event handlers below are triggered by an event in the bubbling phase. Video #25 was (and still is) titled “Event Capture, Propogation, Bubbling and Once”. Handling multiple events on similar (not strictly) children in one handler at parent level can be called as Event Delegation.
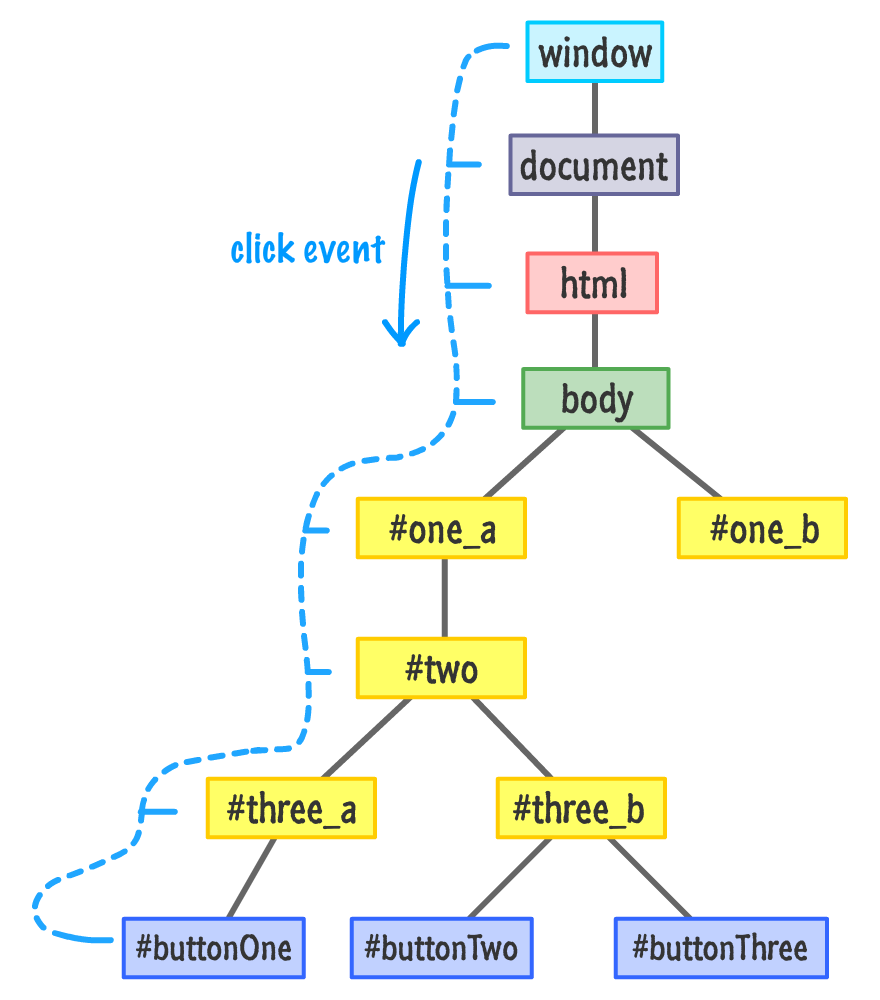
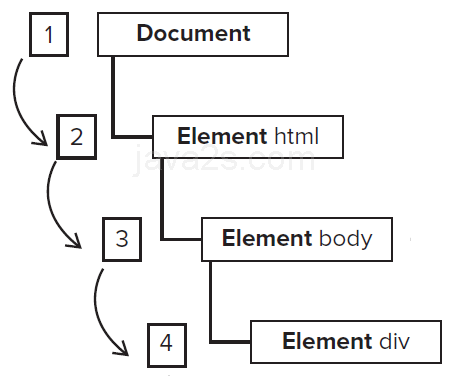
Event bubbling is the propagation of an event from its origin towards the root element. With the development of the Document Object Model (DOM), all the elements on a web page are stored in a tree structure. Those event listeners will be called in order, and this order is determined by the event bubbling/capturing model used.
In this case, click event of the button will be called first and the document at last in sequence. By Default useCapture is false. This move is also popularly known as Event Propagation or Event Delegation.
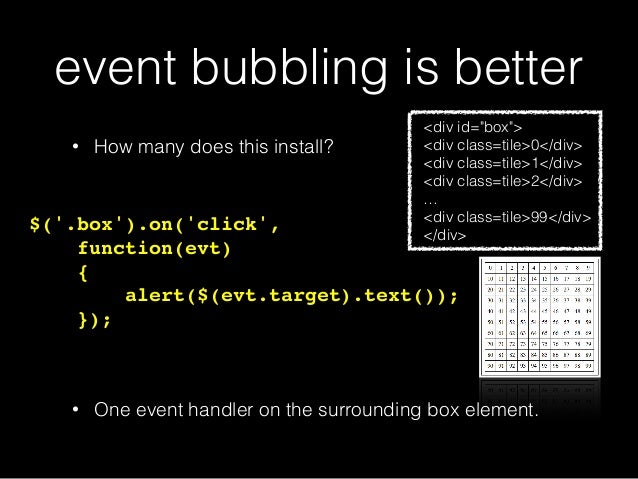
For instance, if we have a single handler form.onclick, then it can “catch” all clicks inside the form. That's why the term event propagation is often used as a synonym of event bubbling. <div id="child-one"> <h1> Child One </h1> </div>.
Both are part of the W3C Document Object Model Events standard (00). This is due to event bubbling. What is Event Model in JavaScript?.
If you are listening to a click event on a parent element, and another on its child, you can listen to the child first or the parent first, depending on how you change the useCapture parameter. Const event = new Event('build');. The event propagation mode determines in which order the elements receive the event.
In the above example, Clicking on the text 'I am a div1' is equivalent to clicking on #div2. It relates to the order in which event handlers are called when one element is nested inside a second element, and. Event bubbling is when an event will traverse from the most inner nested HTML element and move up the DOM hierarchy until it arrives at the element which listens for the event.
Function we want to call when the event of the specified type occurs. JavaScript event handling is the basis of all client-side applications. Boolean value indicates event phase.
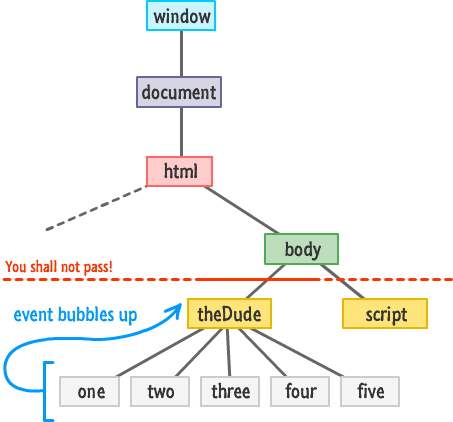
When providing examples, I’m going to refer to the HTML we used as an example in the first post (shown below):. Event current target is the element where an event listener for that event is attached whereas the event target is an element where the event is fired i.e 2. Here, we saw how we can take advantage of event bubbling in the sample code above but event bubbling is trouble sometimes.
It means it is in the bubbling phase. Now, let’s see what is event bubbling , event bubbling means if you have a number of elements enclosed one inside the other, then clicking on the innermost element starts a chain of event originating from innermost event towards outer i.e events gets. Events can be created with the Event constructor as follows:.
The reason I spoke about bubbling first is because event capturing is rarely used. Back in the old days, Netscape advocated event capturing, while Microsoft promoted event bubbling. I’ll be honest here.
The concept of event bubbling and event capturing are used to fire an event in JavaScript. Let's look at an example to make this easier — open up the show-video-box.html example in a new tab (and the source code in another tab.) It is also available live below:. Event bubbling is a bottom-up approach, so the sequence of calling events is as below.
To check which browser honors capture first, you can try the following code in JSfiddle:. Elem.addEventListener('build', function (e) { /*. No matter where the click happened, it bubbles up to <form> and runs the handler.
Event Bubbling and Delegation. Event Bubbling In a Nutshell:. Using onclick or addEventListener () (unless they are registered as capturing event listener).
// Listen for the event. I was going through Wesbos’ “Javascript30” course. I didn’t specifically search for “event bubbling in javascript” on Google (nobody uses Yahoo) and decide to write about it.
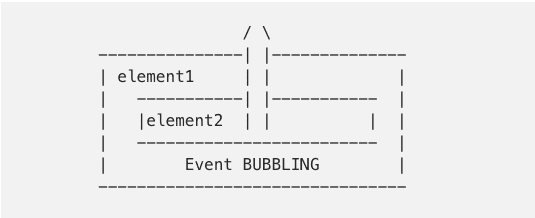
Method prevents propagation of the same event from being called. To achieve this, we are using the same example as event capturing. Event Bubbling ----- Event bubbling directs an event to i.
If I remove the onclick event from the fmmodal-dialog div then only the close button closes the dialog. A button is clicked and the event is directed to the button If an event handler is set for that object, the event is triggered. The JavaScript addEventListener() method can also make it easier to control the way an event reacts to bubbling.
Event bubbling With an example. There is an interesting concept Event Delegation, which uses the power of event bubbling and implements the best code. The less learned among us may just call it Phase 1 , so be aware that you might see the proper name and the phase name used interchangeably in event-related content you may encounter in real life.

Event Delegation In Javascript Weblog

Event Object And Event Bubbling In Javascript Programmer Sought

Bubbling Vs Capturing In Javascript Javascript Events Tutorial Youtube

Javascript Events Bubbling Capturing And Propagation

Learning Javascript Topic Event Bubbling And Delegation

Javascript Tutorial Miscellaneous Event Bubbling And Propagation 60 65 Youtube

Understanding The Bubble And Capture Of Js Events Develop Paper

Event Bubbling In Javascript A Better Understanding By Shubham Verma Medium

Event Bubbling In Javascript Youtube

Javascript Event Bubbling

Event Bubbling In Javascript Handing Javascript Events Efficiently With Bubble And Capture Dev

Javascript Dom Tutorial 10 Event Bubbling Youtube

Xml Events

Js Event Bubbling Programmer Sought

Q Tbn 3aand9gcsfpvhsnm5qtoefhgskqz4ckqusv0b6dwu00q Usqp Cau

Section D Event Bubbling And Capturing Ppk On Javascript Modern Accessible Unobtrusive Javascript Explained By Means Of Eight Real World Example Scripts06

Bubbling And Capturing

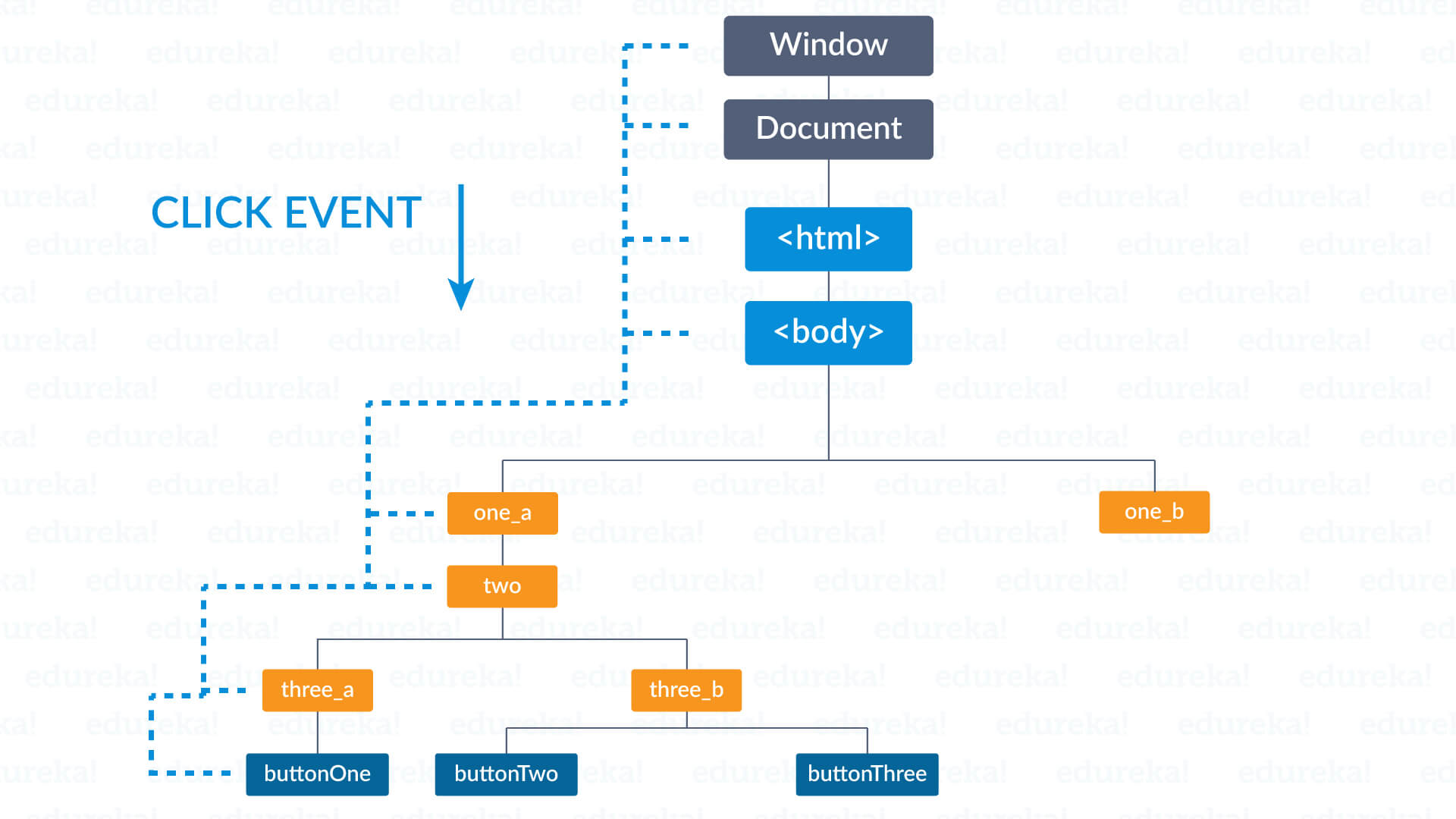
Event Bubbling And Event Capturing In Javascript Edureka

In Depth Look At How Events Propagate In Javascript Alligator Io

Q Tbn 3aand9gcseirw0gob0ppqpijn Wiut6ebvptl0mei1oq Usqp Cau
Introduction

Why Is False Used After This Simple Addeventlistener Function Stack Overflow

Event Bubbles In Vue Develop Paper

Event Bubbling And Capturing Abhijit Patra

Unable To Understand Usecapture Parameter In Addeventlistener Stack Overflow
Demonstrate Event Bubbling In Javascript

What Is Dom Event Delegation Stack Overflow

The Fine Art Of Javascript Event Handling

Q Tbn 3aand9gct9owobijds4mflarvr6dechuxogm Vo1okrw Usqp Cau

Event Bubbling And Event Capturing In Javascript By Vaibhav Sharma Medium

Intro To Javascript Events

Event Bubbling And Event Capturing In Javascript By Vaibhav Sharma Medium

Understanding Javascript Events

Talking About Event Bubbling And Event Capture In Js Programmer Sought

Q Tbn 3aand9gctevfibpbre9qwp5nh8i1htl8wcdtr6ws1gua Usqp Cau

Js Event Bubbling And Blocking Bubbling Programmer Sought

Understanding The Bubble And Capture Of Js Events Develop Paper

Event Propagation In Lightning Bubble And Capture Phase Simpluslabs

Event Bubbling In Javascript Event Propagation Explained

Event Capturing And Bubbling In Javascript

Event Capturing And Bubbling In Javascript

Overriding Inline Onclick Attributes With Event Capturing Max Chadwick

Event Propagation Capturing Bubbling Javascript Interview Series Youtube

Event Propagation With Jquery Ilovecoding

Event Bubbling In Javascript Js Interview Question Youtube

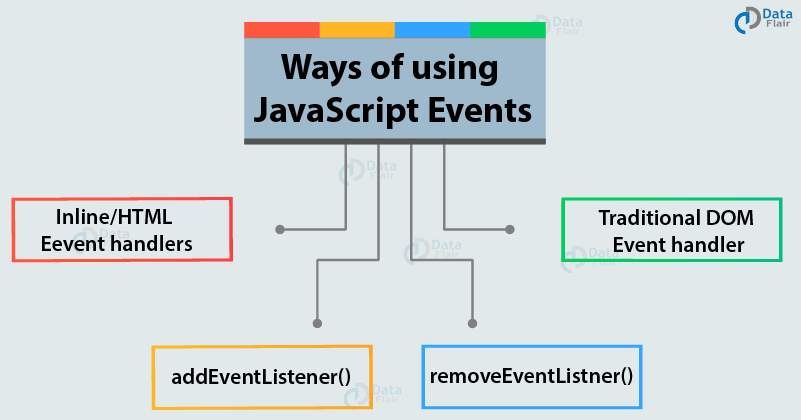
Javascript Events Explore Different Concepts And Ways Of Using It Dataflair

Q Tbn 3aand9gcsfajsiprvbfep 3dp Spkhl8zwkxwvbr 3dw Usqp Cau

Event Flow Capture Target And Bubbling In Javascript

Bubbling Vs Capturing In Javascript Javascript Events Tutorial Youtube

Jquery Spaghetti Tips And Tricks For Cleaner Code Cakemail Blog

Understanding Javascript Events
Amit Salesforce Salesforce Tutorial Events In Lightning Web Components Lwc Communicate With Events
Javascript Click Events On Tables Travis J Gosselin

Event Bubbling And Event Capturing In Javascript Edureka

D3 And Dom Events Dashingd3js Com

Q Tbn 3aand9gcsuq3s6ljposuxysa9w7e8jyimubf0wbjncya Usqp Cau

Js Interview 2 Event Bubbling And Capturing In The Easiest Way Possible Icodeeveryday

Event Capturing And Bubbling In Javascript

Introduction To Events Learn Web Development Mdn

Why React Discourage Event Delegation By Ku Lok Sun Cloudboost

Js Quick Hits 84 Event Propagation Part 2 Target Bubbling Closebrace

Event Bubbling And Capturing Abhijit Patra

A Simple Explanation Of Event Delegation In Javascript

Event Bubbling Wikipedia

Event Bubbling And Capturing Explained In The Detailed And Easiest Way Possible For Interview Dev
Bubbling And Capturing

Event Stoppropagation In A Modular System Moxio

Event Bubbling And Capturing Explained In The Detailed And Easiest Way Possible For Interview Dev

Advanced Javascript Interview Questions

Using Event Capturing To Improve Basecamp Page Load Times Signal V Noise

Event Bubbling And Using Custom Events In Vanilla Js By Viking Jonsson Medium

A Simple Explanation Of Event Delegation In Javascript
Bubbling And Capturing

Understanding Event Bubbling And Delegation In Javascript

Chapter 4 Progressive Enhancement With Javascript Adaptive Web Design Crafting Rich Experiences With Progressive Enhancement

Event Bubbling And Event Capturing In Javascript By Vaibhav Sharma Medium

Event Handling Sciter

Event Bubbling And Capturing Abhijit Patra

Javascript Event Propagation Tutorial Republic

Event Bubbling And Event Capturing In Javascript Edureka

Event Bubbling And Event Capturing In Javascript By Vaibhav Sharma Medium

Javascript Events Explore Different Concepts And Ways Of Using It Dataflair

Understanding Javascript Events

Flight By Twitter

The Difference Between Return False And E Preventdefault Css Tricks

Introduction To Events Learn Web Development Mdn

Javascript Events Explained

Handling Events For Many Elements Kirupa

Javascript Questions What Is Event Delegation Event Propagation Event Bubbling Youtube

Event Bubbling And Capturing In Javascript Youtube

Js Operators Events Handling Bubbling Life Cycle Onkeyevents

Events In Javascript

Event Bubbling And Event Capturing In Javascript Edureka

Event Delegation In Javascript Boost Your App S Performance By Shubham Verma Better Programming Medium



